ポケモンセンターメガトウキョーとニコニコ本社に続き、3つ目は最後の旅行記としまして「アップルストア表参道」編をお届けします。
※なお、本投稿の趣旨となる内容は後ろの方で登場します。
要点だけをササっと確認されたい方は是非、下のリンクからお越し下さい。
リンク:デスクトップ用、モバイル用
■ 前置き
と申しましたものの、
どちらかと言うと本記事は旅行記に属するのではなく、以前に投稿しました5KのiMacのフォトレビューの続きの方が立ち位置的に近いと感じています。
なぜなら私管理人はアップルストア表参道に来るのは今回が初めてではなく、実際は2回目であり、
実は開店当日の6/12に、オープン前の行列へ並んでいたからです。
記事を投稿した当人としましてはタイトル詐欺のような展開を狙ったつもりはないのですが、
もし旅行記を期待してお越し下さった皆様が居られましたら申し訳ございません。m(_ _)m
以降の内容としましてはタイトルにて触れています通り、
当サイトを5KのiMacの世界からアクセスするとどのように見えるのか?という点についてがメインになります。
そのため、本記事ではアップルストア表参道そのものについてはあまり触れていません。
ですが、オープン当日の詳しい様子につきましては私が現地にて下の例のように呟いておりますので、旅行記をご期待の方に対しましては本記事の他に過去のつぶやきもご覧頂けましたら幸いです。
(今年6/12の開店当時は本サイトで使う@kento_naganoのアカウントを取得していなかったため、一個人として使っていた@sukohitoからのつぶやきになります)
最後尾に着きました! 見たところ200~300人くらい並んでる感じがします。 pic.twitter.com/VXUptoEfY7
— KEN (@sukohito) 2014, 6月 12
 |
| オープン記念に頂いたTシャツ(全員共通で、Made in USAのLサイズみたいです)、 および購入した特別仕様のiPhoneケース |
 |
| 「Apple Store, Omotesando」のロゴと、 切子があしらわれたパワーサポートによる表参道仕様のAir Jacket(iPhone 5および5s用) |
■ 本記事を投稿したきっかけ
では、これより本題に入っていきたいと思います。
前述の内容を繰り返しますが、
本記事を投稿するに至った発端としましては、今から2ヶ月前に投稿した、下記の「5KのiMacのフォトレビュー記事」まで遡ります。
【写真レポート】「iMac Retina 5Kディスプレイモデル」を、実際に触って撮影させて頂きました! | リンゴのあしあと
この記事を書いた当時、
私の近くには展示機からインターネットへ自由にアクセスさせて頂ける家電量販店が見つからず、個人としましては5KのiMacからWebへアクセスすることが叶わない状況でした。
ちなみにこの点については、
私よりも分かりやすく、さらには的確かつ具体的な状況を根拠に説明されていますので、
宜しければこちらもご覧ください。
すべての家電屋さんに言いたい。「展示しているすべてのPCをネットが使えるようにしろ」と。
今回、私が言いたいことは全て上の記事が代弁して下さっています。
具体的な内容は上の記事に書かれている通りで、
大抵の家電量販店の場合、展示機からのインターネットアクセスは一般的に許可されていないのに対し、
アップルストアではお客様に対し自由にインターネットを使って頂くために、展示されているiPhoneやMacからインターネットへのアクセスが許可されています。
さらにはこれに加え、恐らくあまり知られていないと思うのですが、
Wi-Fiスポットについても、アップルストアから無償で提供されています。
私は下の記事を見るまで全く知らなかったのですが、皆様はご存知でしたでしょうか?
Apple StoreのオープンWi-Fi ~知ってるようで知らない事~ / もっと知りたいリンゴあれこれ
つまり執筆の理由を要約しますと、
「5KのiMacを購入していない管理人が、東京に来たおかげで最新のiMacからインターネットを使えるチャンスを得たため」となります。
以下より、実際に「iMac 5K Retinaディスプレイモデル」から当サイトにアクセスしてみた際のスクリーンショットを交え、
高解像度の画面からアクセスした時こそ露わになる、当サイトのお見苦しい点を解説したいと思います。(・ω<)
■ 本題
大変長らくお待たせいたしました。
これより、以前投稿しました5KのiMacの記事の続きを始めたいと思います。
以前投稿した記事の中、本投稿の同日に行いました修正にて触れています通り、
今回の趣旨は「5KのiMacの内部解像度では無い、実際にユーザから使うことができる5,120x2,880という実解像度のデスクトップについて詳しくご紹介すること」です。
他を圧倒する超スケールな作業領域の凄さをアピールするために、
今回はプリインストールされているSafariにて、当サイトへ訪れた際のスクリーンショットを活用しています。
それではまず、
5Kの新iMacからOS Xを 5,120x2,880 の実解像度で使用するための方法をご紹介します。
以前の記事で触れました通り、
ただ普通にシステム環境設定から解像度を変更するだけでは、上記の5K解像度は味わえません。
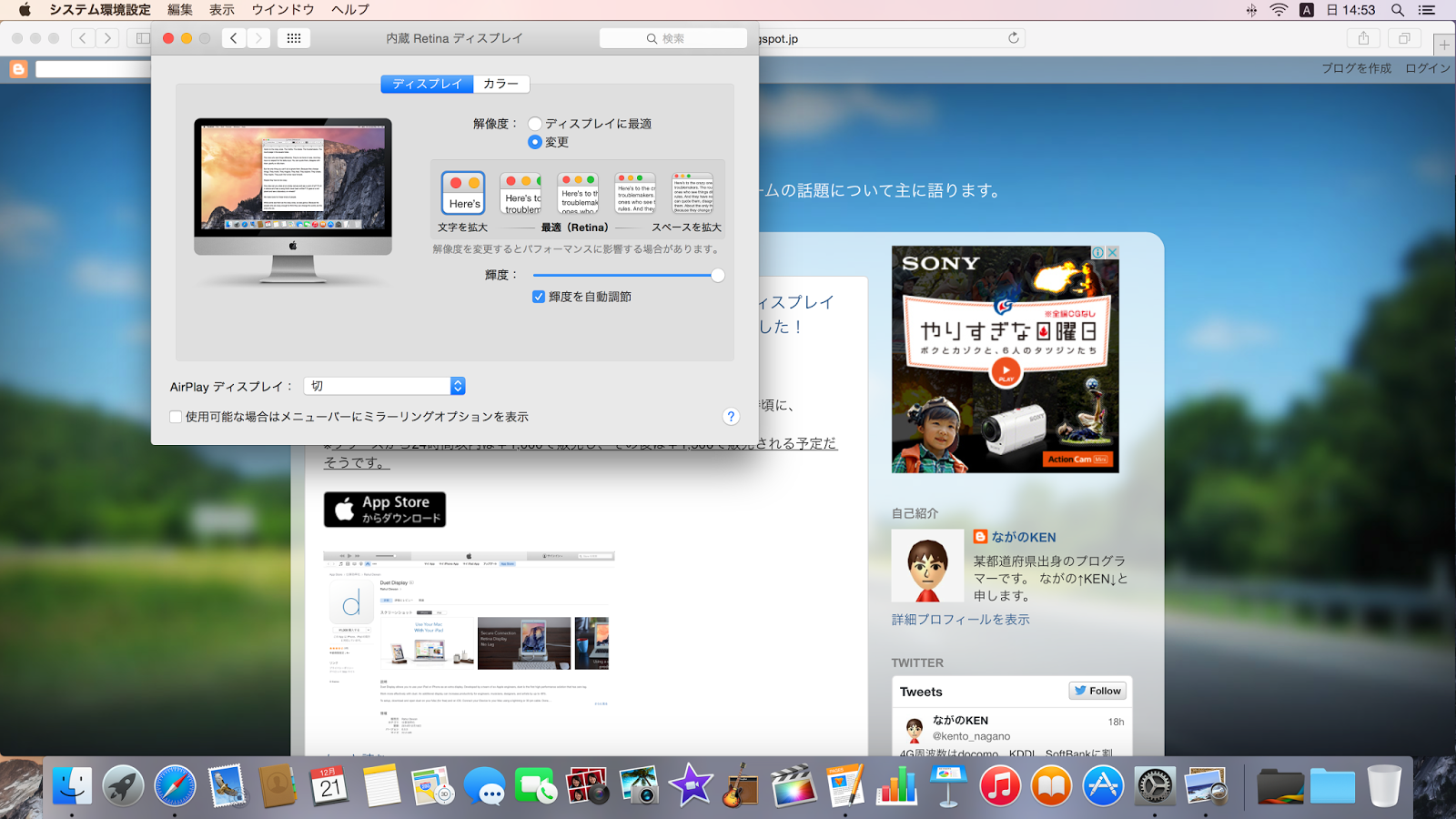
その際は下の画像のように、
この場合においてユーザから使える実質的な作業領域の広さとしましては 3,200x1,800 が限界です。
 |
| こちらのサイト様から画像を拝借 |
そこで今回はこの制限を突破し、5,120x2,880の5Kの解像度に設定してみたいと思います。
そのためには少々特殊な操作が必要なのですが、実際にこの方法を知っている人は限られるのではないか?と管理人は思います。(´・ω・`)
気になる設定方法としましては、
システム環境設定から画面解像度を変更する際に、Macのoptionキーを押しながら "変更" クリックすることで、初めて可能になります。
 |
| 「Mac Fan 2014年12月号」のP25 (Google Books)から引用 |
詳しくは上の画像の通りで、
今回は管理人が定期購読しておりますMacFanから、その設定方法を引用させて頂きました。
該当部分につきましてはGoogle Booksから誰でも無料で閲覧できますので、宜しければご覧になってみてはいかがでしょうか。
ちなみに元の5段階の中から画面解像度を選ぶ方式に戻したい場合、同じくoptionキーを押しながら "変更" をクリックすることで可能です。
つまりはoptionキーを押している場合のみ、5KのiMacではクリックする度にトグルのように画面解像度の設定方式が切り替わるという訳です。
※余談ながらこの設定方式ですが、
5KのiMacに対して同じくRetinaディスプレイを内蔵するMacではあっても、MacBook Proには搭載されていません。
RetinaのMacBook Proの場合、
内蔵ディスプレイの解像度の設定については5KのiMacにも採用されているように、5段階の中から設定する方式しかOS Xの標準環境において使えません。
ただし外部ディスプレイに接続する際にのみ、上の画像のように解像度の具体的な実数値を確認して設定することが可能です。
 |
| 管理人が使用している、RetinaのMacBook Pro(Late 2013)の例 |
※話が逸れていることは重々に承知しているのですが、
せっかくですからこの機会にiPhone 6の画面解像度についても解説してしまいたいと思います。
原理的には5KのiMacと似た画像処理がiOS内部にて行われていますので、余力がありましたらこちらについても学習されますと理解がより深まると思います。
今年の9月に発売されたiPhone 6は、6と6 Plusという物理な画面サイズが異なる2つのラインナップが存在するのは皆様がご存知の通りです。
では物理的の対となる「論理的」の場合、つまりそれぞれの論理的な画面サイズについてはどうなっているのでしょう?
この面についてもそれぞれ異なるのでしょうか?
結論を先に述べますと和洋風KAI様のページに書かれています通り、
iPhone 6とiPhone 6 Plusの画面解像度は基本的に異なります。
ただしiPhone 6 Plusのみ、iPhone 6と同じ広さの画面領域になるように解像度を変更することが可能です。
これはiPhone 6 Plusにのみ搭載されている「拡大表示」という機能により実現されており、
具体的にはiPhone 6 Plusの標準解像度である「標準」と、6 Plusを6の標準解像度に寄せて拡大表示する「拡大」という2つのモードが選べます。
この2つのモードそれぞれを、私のiPhone 6 Plusにて試してみた際の様子が下の画像になります。
 |
| 左:標準 ユーザから見て実際に使える画面解像度:1,080x1,920※ 右:拡大 ユーザから見て実際に使える画面解像度:750x1,334 |
「標準」と「拡大」のどちらのモードにおいても、iPhone 6 PlusのSafariから同じページ(モバイル版のクラブニンテンドー)にアクセスした際のスクリーンショットを掲載しているのですが、
特に「ファイアーエムブレム 覚醒 ダウンロード番号」の表示が画面に収まっていないのを見るに、2つのモードにおける表示表域の広さの差異が如実に現れていると思います。
※多くの情報サイト、特にiOSの開発者向けのサイトにおいて、
iPhone 6 Plusの解像度は1,080x1,920ではなく「1,242x2,208」と掲載されていることの方が多いと思います。
公式サイトではフルHDと同等の1,920x1,080(ここでは横向きの場合なので、縦横が逆になっています)と掲載されていますので、アップル公式を信じるのであれば「多くの開発者がiPhone 6 Plusの画面解像度を勘違いしているのか?」とも思えるのかもしれませんが、
実際はどちらも間違ってはいません。
詳しい背景の説明は本記事では割愛しますが、
iPhone 6 Plusの挙動としましては内部にて常に1,242x2,208の画像をレンダリングし、それを実解像度(物理的に存在する縦横それぞれのピクセルの数)へピッタリ収まるサイズになるように、
「縦横をそれぞれ約0.87倍の画像に縮小表示する」という、いわゆるスケーリング処理を行っているからです。
(そのためアプリ開発者から見ると、アプリ内で使うリソース画像としては1,080x1,920ではなく1,242x2,208のものを用意する必要があります。)
またこれの弊害であるのかは分からないものの、
「iPhone 6 Plusは最新機種なのに、何故か今までのiPhoneよりもキーボードなどの処理が重く感じる」、「音楽を再生している際、特にアプリの切替時にプチフリが発生する」という声が一部では聞かれますが、
これらの原因は「iOSが常時、スケーリングという重たい画像処理を施しているからである」と主張する方も存在するようです。
以上、
このようなスケーリング処理がiOS標準で搭載されるのは、iPhone 6 Plusが史上初である。というお話でした。
・・・・思ったよりも本題の説明が進みませんので、もうササっと終わらせてしまいたいと思います。(^_^;)
詳しい説明は後で行いますので、まずは下の5つの画像をご覧ください。
 |
| 1.ユーザから見て実際に使える画面解像度: 1,280 x 720 (5KのiMacで設定可能な最低解像度) |
 |
| 2.ユーザから見て実際に使える画面解像度: 1,600 x 900 (5段階の中で設定可能な最も低い解像度) |
3.ユーザから見て実際に使える画面解像度: 2,540x x 1,440 (Retinaが最も映える解像度、巷では「HiDPI」とも呼ばれる) |
| 5.ユーザから見て実際に使える画面解像度: 5,120 x 2,880 (話題の5K表示) |
端的に言うと「上から下の画像に行くに連れ一度に表示できる情報量が多くなっている」のですが、
管理人からしますとここで是非注目して欲しいのがWebページの背景です。
自身の技術が及ばすに醜態をさらすような展開にはなりますが、
作業領域に比例して背景の表示が酷くなっていく様が見て取れると思います。(゜o゜;
またこの様子から、
4よりも5の方が広いデスクトップを使えることが分かりますので、以前の投稿でご紹介した最大解像度の記述が誤りであったこと(現在は修正済み)も確認できます。
既に察している方もいらっしゃるかもしれませんが、
私はWeb制作の技術や経験が全くと言っていいほどありません。
無論CSSやJavaScriptといった高度な技術には手が届かず、基本的なHTMLにおいては<a>や<title>といった簡単なタグについての知識しかありません。
今現在使っている背景についてはBlogger標準のものを使用させて頂いているため、「自身が下手に手を出すよりも失敗する可能性は低いのではないか?」という思惑があったのですが、
まさか標準のテンプレートでも高解像度の画面から見た際は、表示が崩れているとは正直なところ思いもしませんでした。
ですが5KのiMacの力により、自身の技術の至らない点について気がつけたのは紛れもない事実です。
来年の目標としては更なる技術の習得を目指し、
具体的には「特にデスクトップ版のサイトにおいて、アクセスしてきたデバイスの画面解像度による表示結果の差がなるべく生まれないように工夫する」など、
今後においてより良いサイトを目指すために、こういった技術面の活動については貪欲に活動していきたいと思います!



0 件のコメント:
コメントを投稿